I am sure that while reading this post you will start doing the handson with charles proxy. Yeah, It is so good to dig in to something new. Many people out there might have done this already. Before the weekend started, I had to implement DTM on one of the client’s site but there was no header and footer code added by their developers. It was hard to get the DTM rules and Data elements running before the monday. In this situation, charles proxy became one of my the best friends in web analytics. We have done so much things with this tool so far. Doing map local, map remote file, rewrite the code and so many other cool stuffs before pushing the code to the end users.
Rewrite feature of Charles gives you so much flexibility to test your own code on production before pushing it to live. Using this, you can insert any code at different sections of the page. I have used this features frequently to test page tags whenever required.
Now, let’s talk about using DTM rules on your pages without adding any header and footer codes. Sometimes, I would say, It is important to understand weather it will work or won’t work before you get started.
Idea is very simple if you have used rewrite features of charles. you just need to add the header and footer script code on the different sections of the page. Let’s see how this can be done STEP BY STEP.
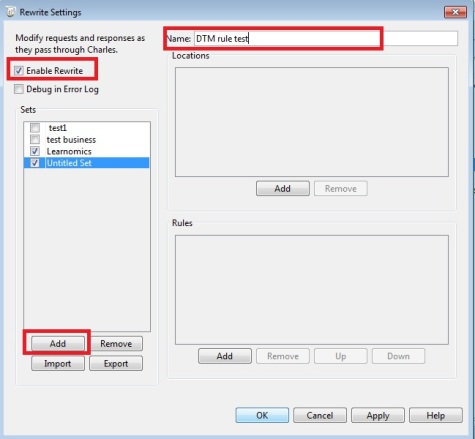
Step-1) Open charles proxy and Go to Tools->Rewrite. Rewrite setting window appears. Check the enable rewrite checkbox and click on “add” button to create your first rewrite. Refer the screenshot mentioned below. Give a name to this as shown in top highlighted box.
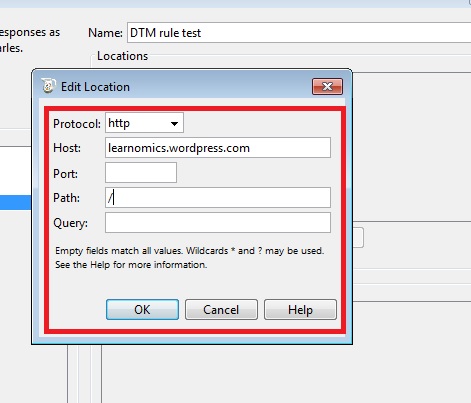
Step-2) Click on “Add” button presents locations section and add your website details as shown in below screenshot-

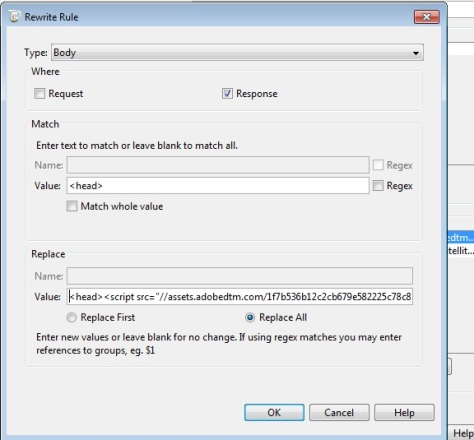
Step-3) Click on “Add” button presents below rules section of the above screenshot. Now, on the next screen, select the body option from the dropdown and “Response” from the checkbox. Write “<head>” in upper value input box while paste your DTM HEADER script code in the second value input field. Add the script code between <head> and </head>.
See the below screenshot for your details-
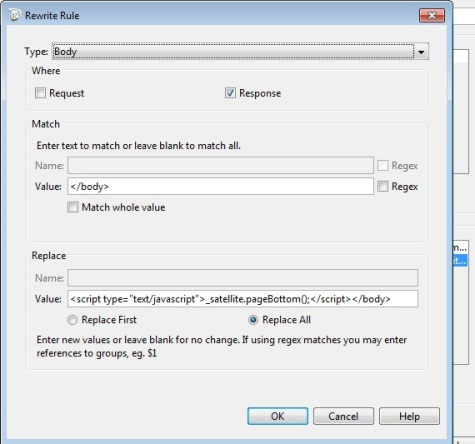
Step-4) Again, Click on “Add” button presents below rules section of the above screenshot. Now, on the next screen, select the body option from the dropdown and “Response” from the checkbox. Write “</body>” in upper value input box while paste your DTM FOOTER script code in the second value input field. Add the script code between <script> and </body>.
See the below screenshot for your details-
Step-5)Click on Apply button and then OK button. Open your website and see the tags under correct server response.
In the above screenshot, you can see that, I have fired a page load rule using DTM on my wordpress website. [Wordpress.com’s sites don’t support DTM yet]. Now onward, you will never complain whenever your development team some how forgets to add DTM code before you create your rules and test them.
Let me know if you face any difficulties while doing this. Feel free to add your comments.






Thanks steve for your feedback.
This is really helpful. The scripts works for me without having opening tag.
Thanks robin. i hope this would be useful.
nice work dude